講義環境にAWSを活用する③
 前回までで作成したEC2インスタンスに以下のURLでアクセスでき、ログイン画面が表示されるはずです。
前回までで作成したEC2インスタンスに以下のURLでアクセスでき、ログイン画面が表示されるはずです。
https://(割り当てたElastic IP)/wp-login.php

ログインIDとの取得
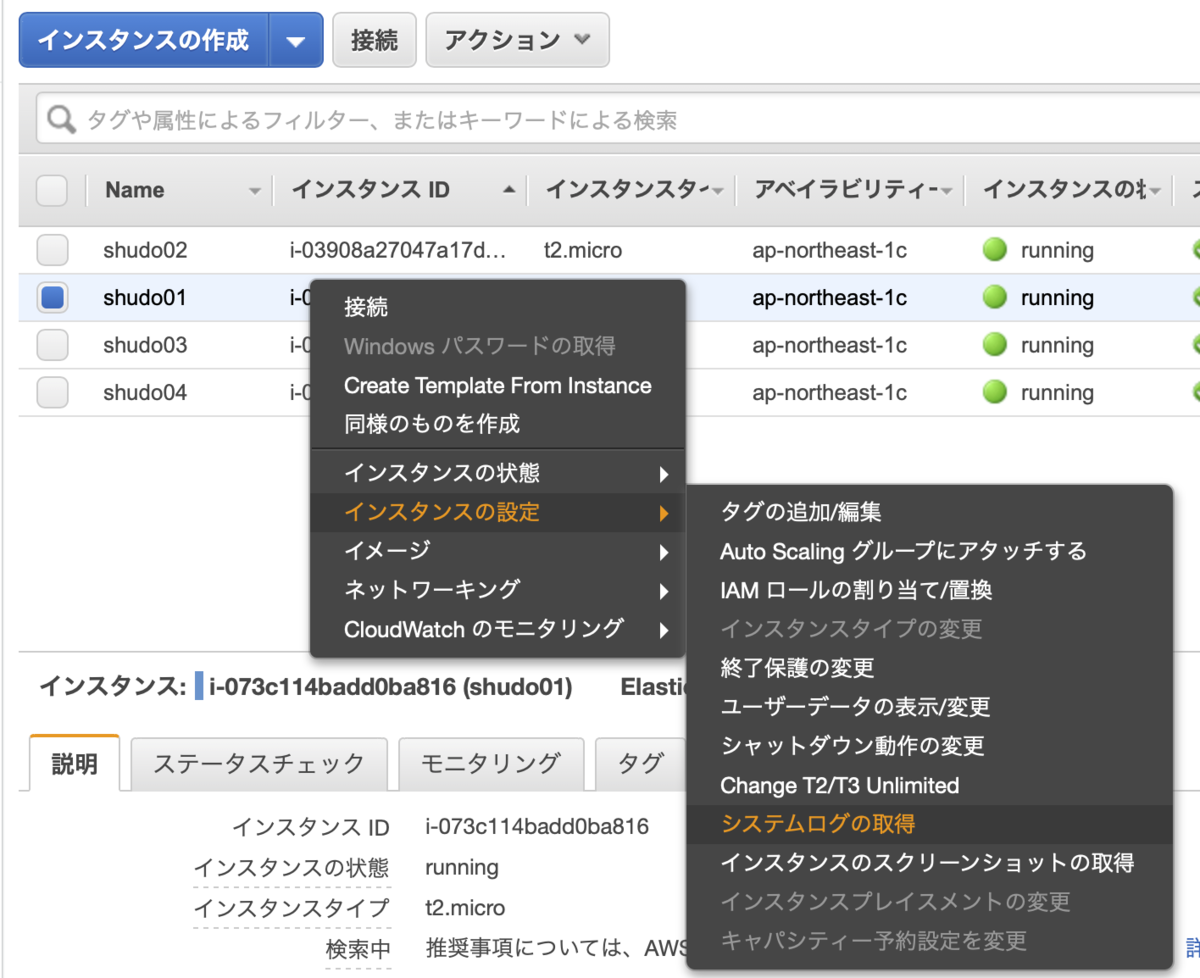
前々回書きましたが、忘れやすいので復習です。作成したインスタンスを右クリック、インスタンスの設定からシステムログの取得をクリックします。

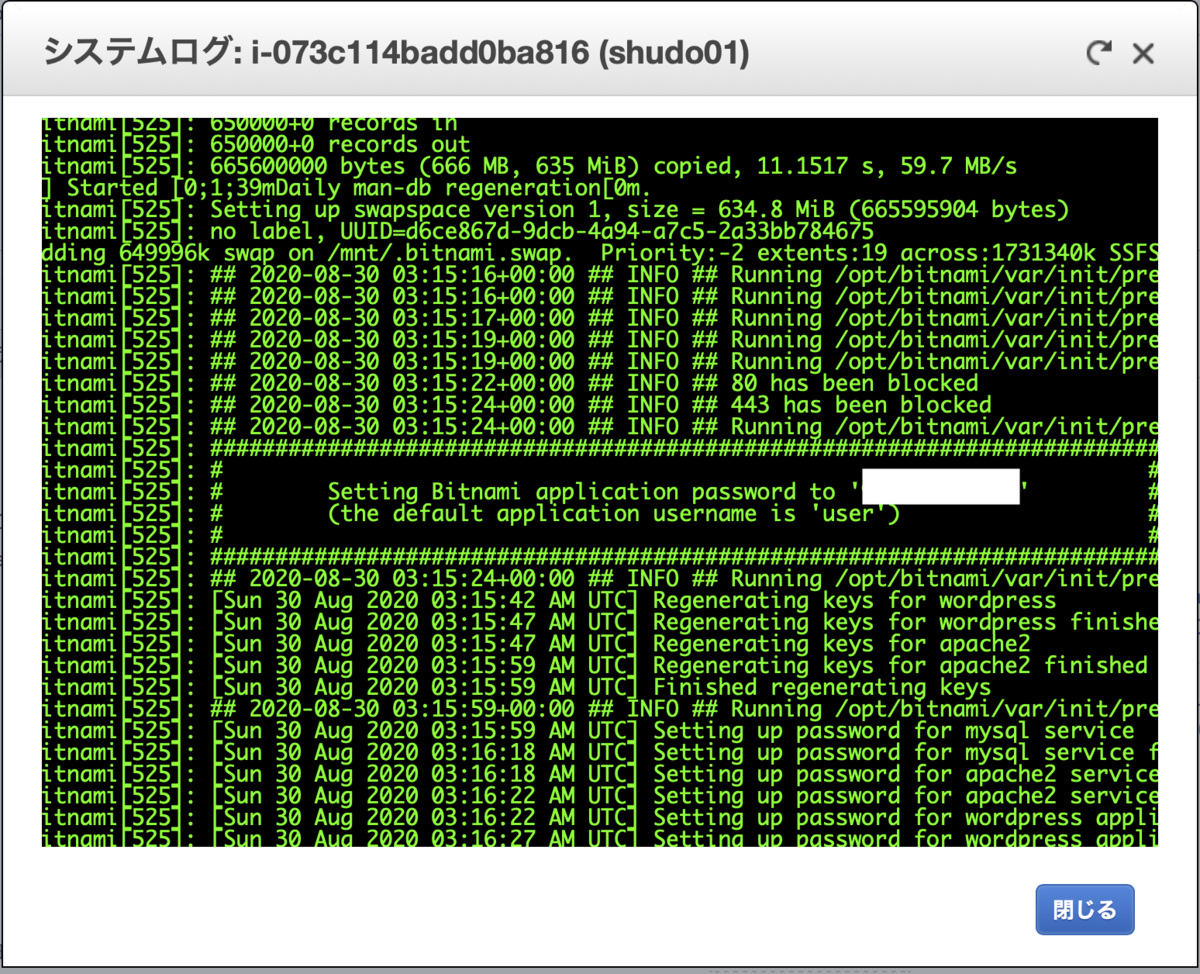
システムログからWordpressのログイン情報を確認します。
ユーザー名はデフォルトで"user"、パスワードはマスクしている部分です。

WordPressの初期設定を行う
WordPressのダッシュボードが開きます。まず、更新からWordPressのバージョンを最新にしておきます。

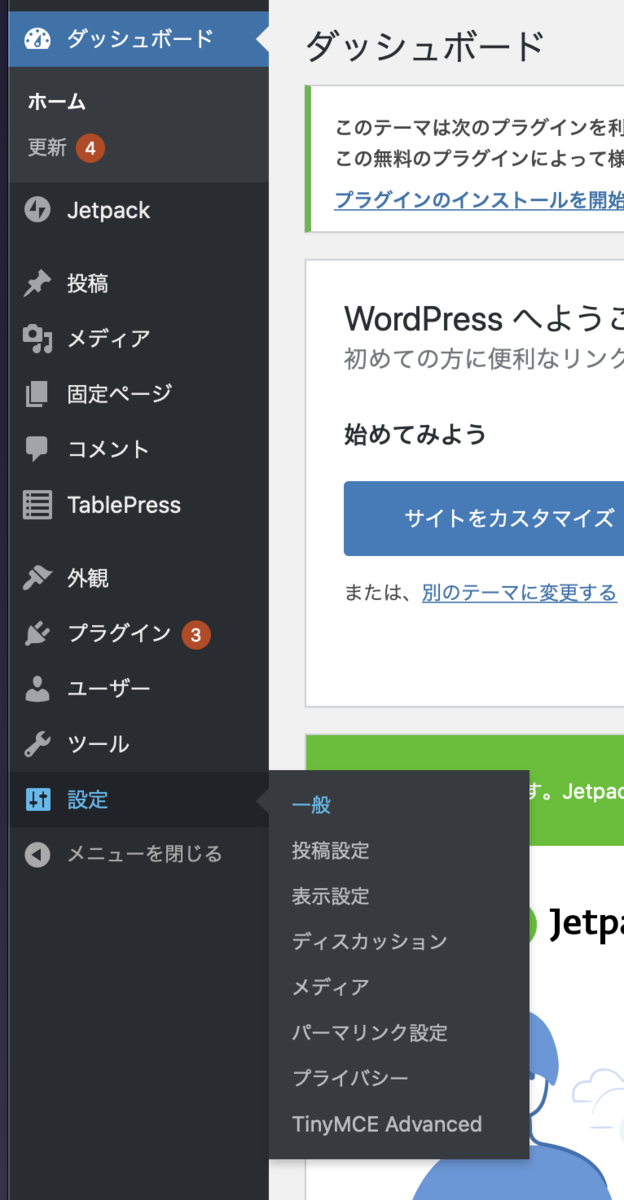
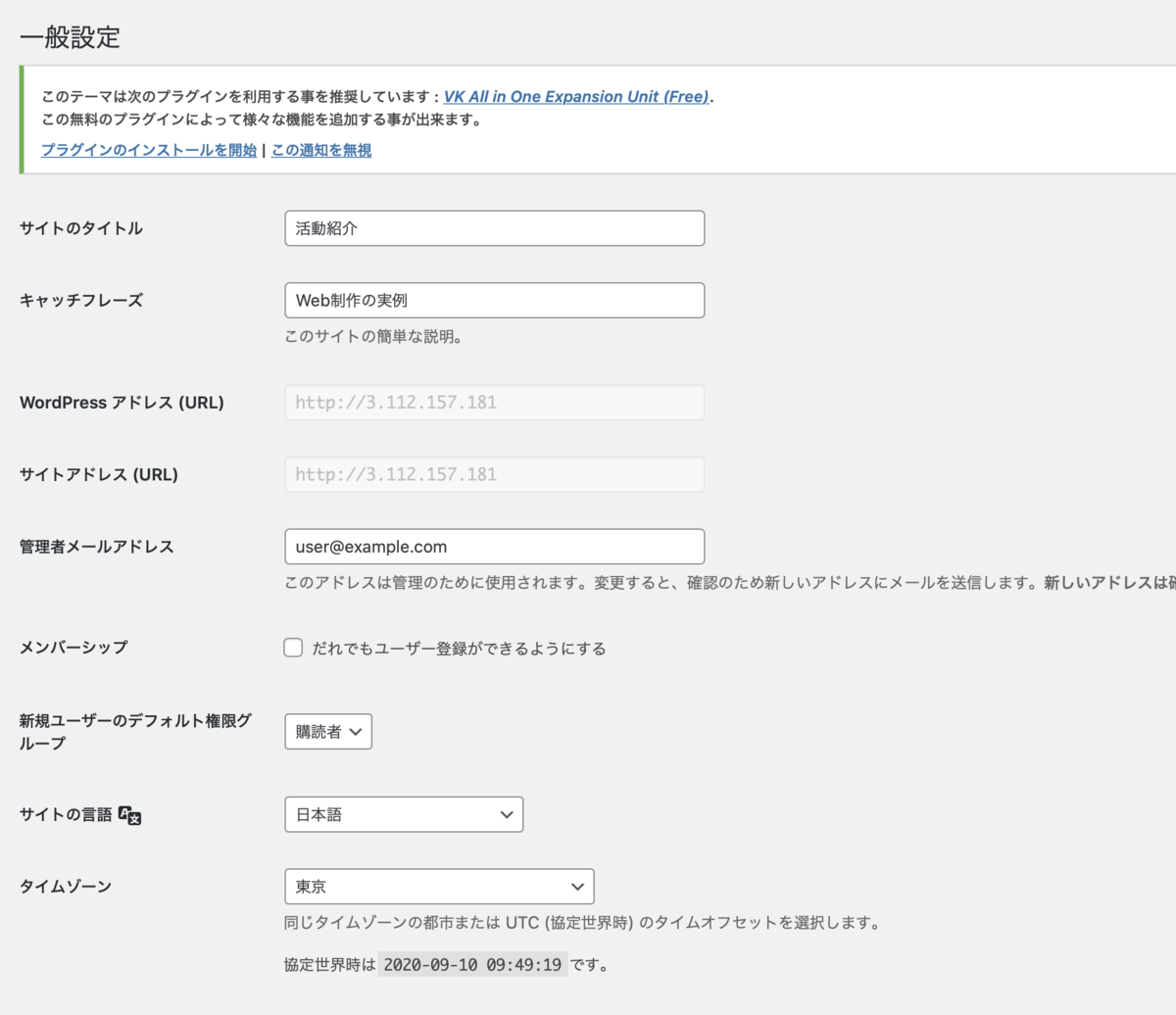
設定メニューから一般をクリックします。

ここで最低限実施しておくのは、サイトの言語:日本、タイムゾーン:東京の設定です。

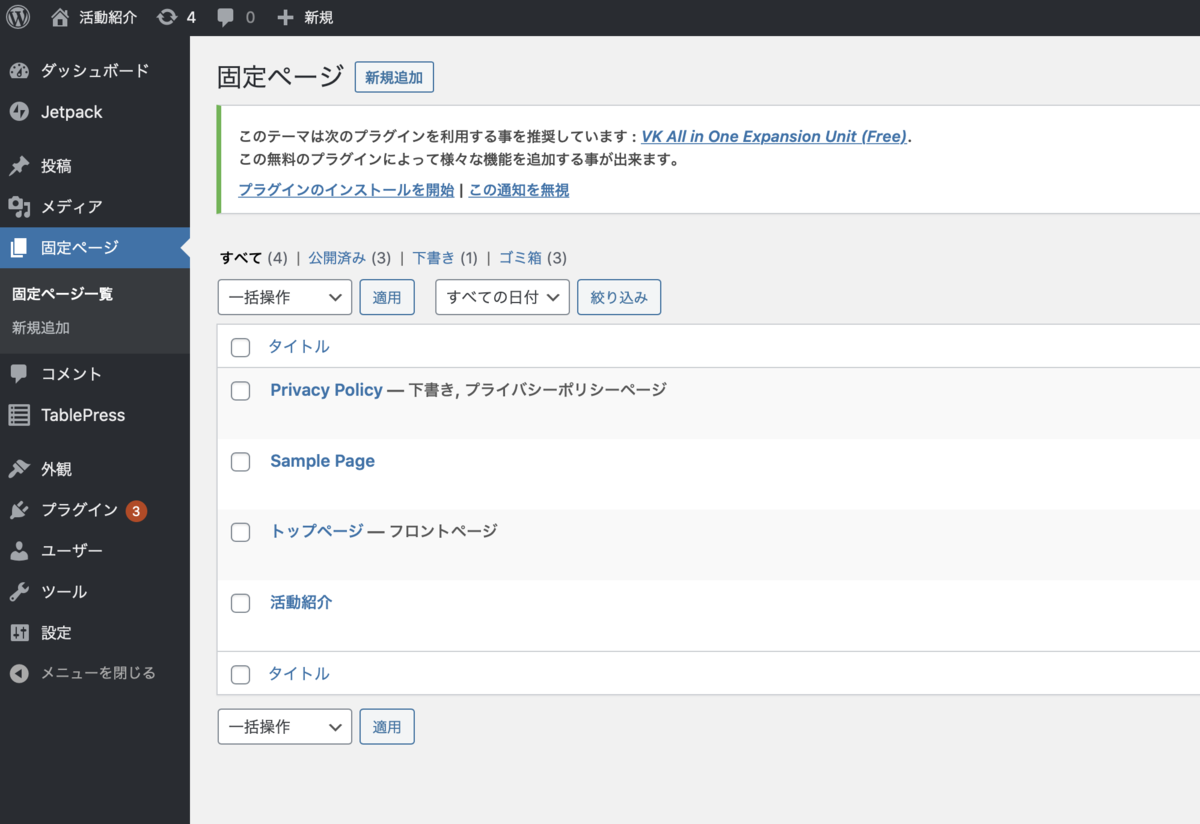
固定ページの作成から、新規作成をクリックし、トップページという名前で新規に固定ページを作成します(名前は何でも良いのですが)
WordPressは元々ブログサイトを作成するためのCMSなので、この作業が必要になります。

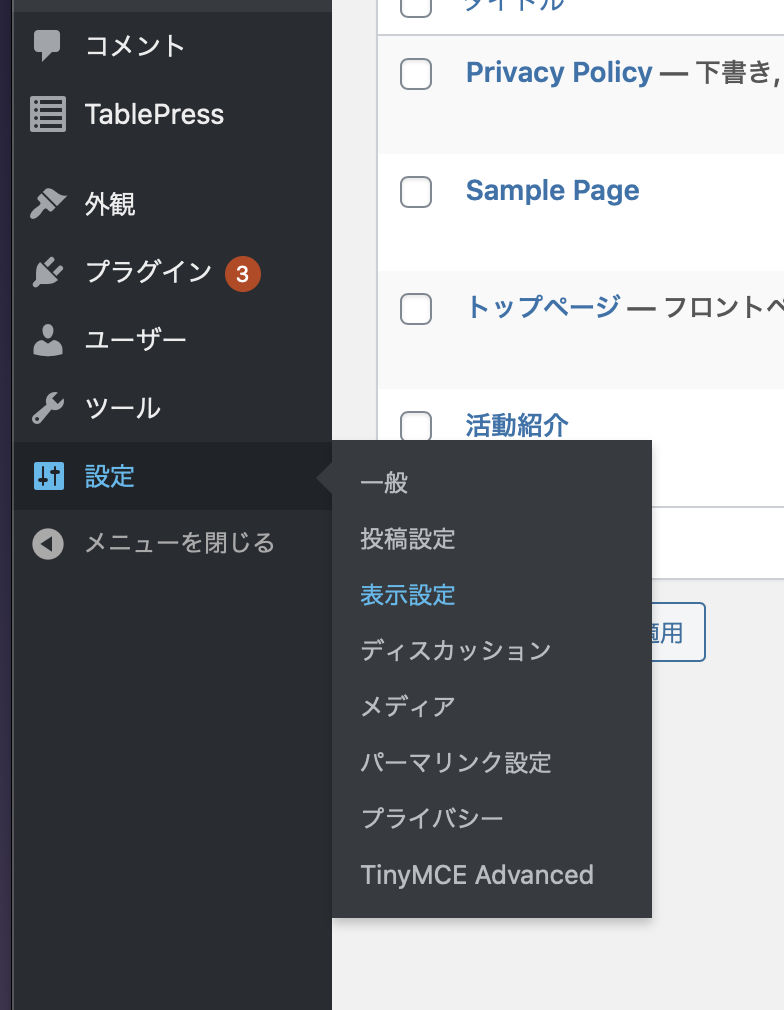
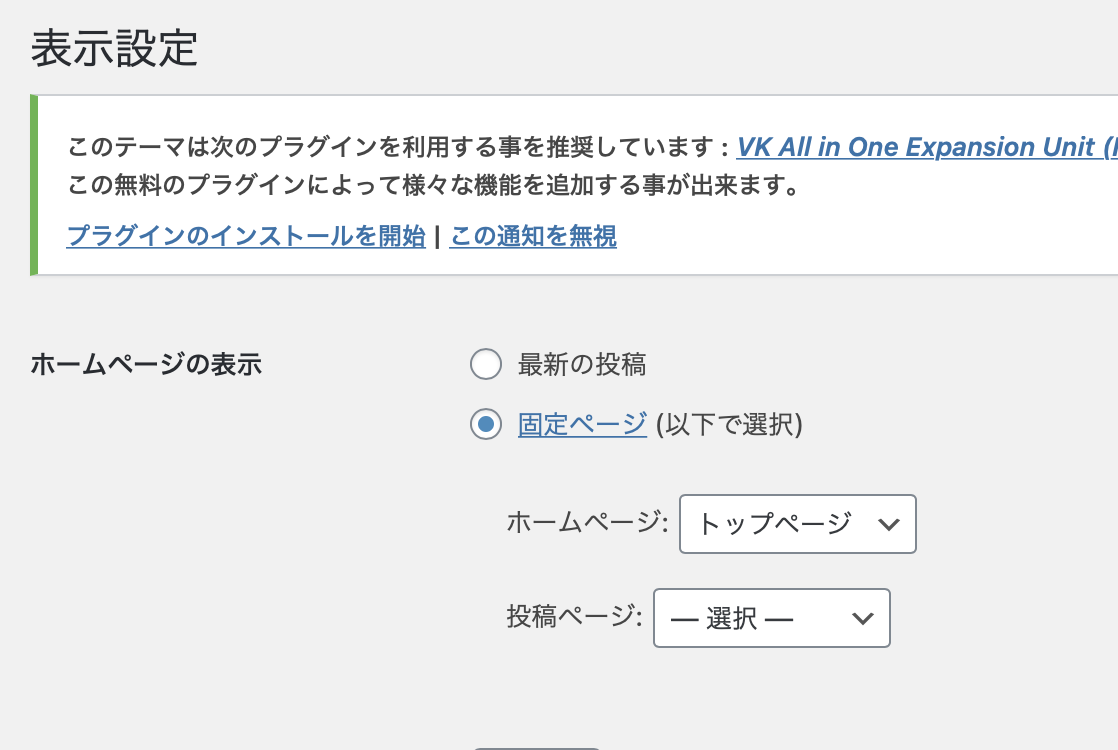
設定メニューから、表示設定をクリックします。

ホームページの表示の項目から、固定ページを選択、ホームページに先程作成した「トップページ」を選択し、保存します。

左上の家のアイコンから、サイトを表示をクリックします。

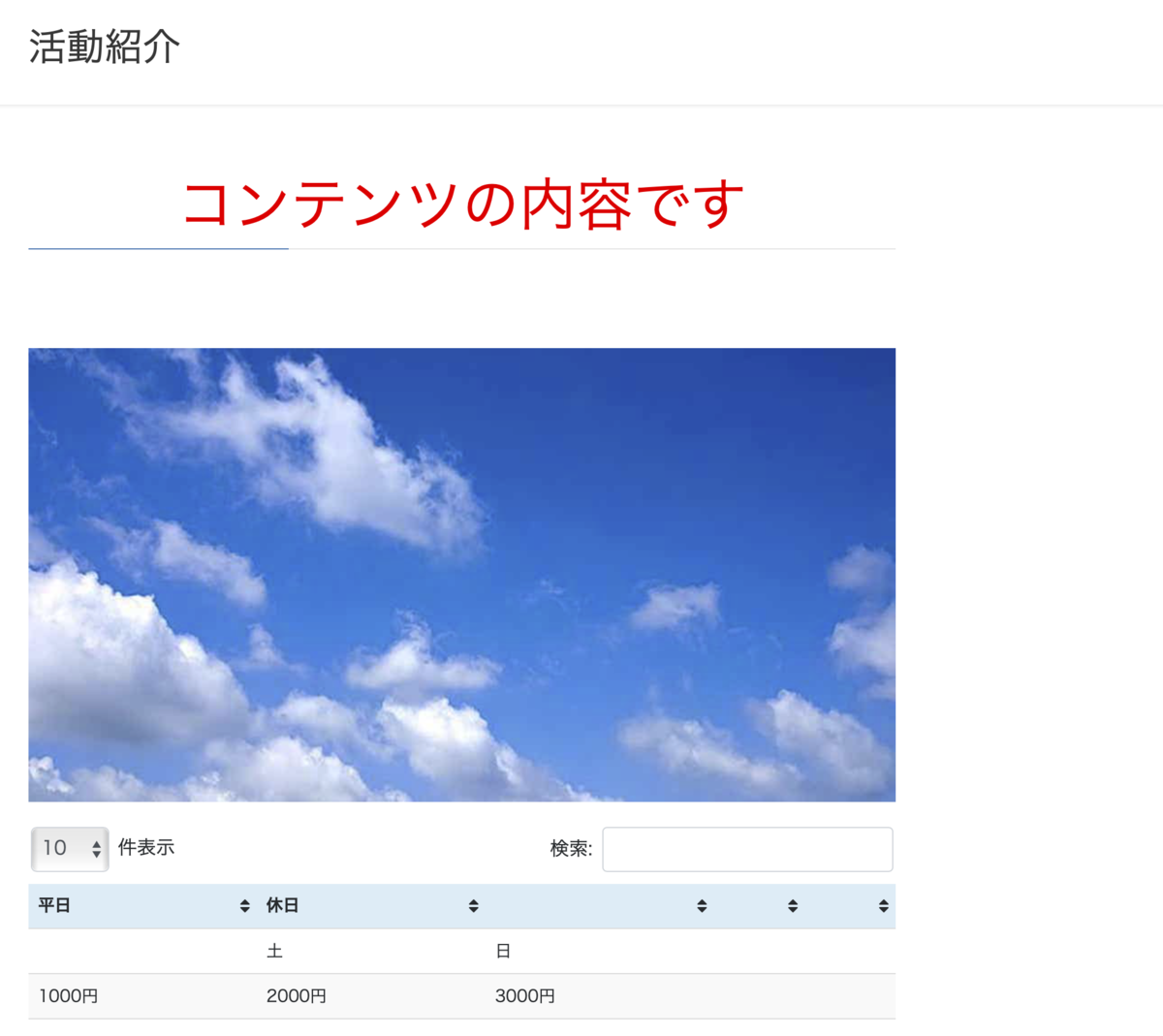
内容を確認してみる
トップページの内容が、
https://(割り当てたElastic IP)/
のURLで表示されるはずです(画像は講義の中で説明用に使ったもの)

一時的にWordPressの学習で使える環境ができました。ただ、従量課金のためずっとEC2インスタンスを稼働させておくわけにはいきませんよね。次回はスナップショットの取得、AMIにイメージをバックアップ、EC2インスタンスの停止を行う作業を行います。
